doorknock
An elegant and user-centric real estate mobile app designed for agents, facilitating expressions of interest from buyers for off-market properties in New Zealand.
Project Overview
Collaborating with Doorknock, a startup specialising in facilitating the purchase of off-market properties in New Zealand, was both enriching and impactful.
As a Product Designer, I was entrusted with designing the Doorknock Agent Portal for their mobile app entirely from scratch. The project culminated in the delivery of a high-fidelity prototype, serving as a robust foundation for the company to scale and advance the initiative further.
My contributions spanned various facets of design and development, including:
Problem-solving: To design an agent portal from scratch, I had to come up with main navigation bar for e.g. Dashboard, Area, Task, Account and their following user flow i.e. the job to be done, therefore had to conduct user research.
User research: Conducting interviews and usability tests.
Design processes: Sketching, wireframing, prototyping, and iterating.
Data analysis: Using insights to inform design decisions.
Stakeholder communication: Presenting findings and prototypes effectively.
Dashboard
Dashboard
This project also enhanced my expertise in:
Managing design workflows and timelines.
Leading the product/UX design process end-to-end.
Crafting UX artifacts like journey maps.
Collaborating with cross-functional teams to align user and business goals.
The culmination of these efforts resulted in a user-centric portal that met stakeholder expectations and positioned Doorknock for future growth.
Tools
Miro
Figma
Team
1 UX designer
1 project manager
My Role
UX design
UX research
Workshop facilitator
Timeline
Overall: 12 weeks
Discovery & Research: 6 weeks
Design & testing: 6 weeks
Sprint Planning- Kanban board
Green- Job done/ Amber- In progress/Red- Pending
Sprint Planning
To manage the project, I used Agile framework sprint planning. I started the project by having a plan as I knew by having one, I can focus on the task in hand and always pull myself when there is a detour.
While sprint planning, I learned the importance of allotting the right time frame based on the difficulty level of the task ranging from 1,3,5,7 i.e. 1 story point is equal to 2 hours.
The whole objective of sprint planning was to make sure I deliver the project in a timely manner.
My Design Process
1
2
3
4
5
6
Interview Questions
Stakeholder Interview with Tim Hall
Stage 1- Discover
1.1 Stakeholder Interview
I initiated the project by arranging an interview with the stakeholders. I organized my questions into three distinct categories: Company/Team, User, and Product. This classification aimed to gain a comprehensive understanding of the business's concept, its users, and the product. It was essential to discern the unique problem they are addressing in the market and what specifically needs to be designed.
Task
To begin with I came up with 4 hypothesis i.e. to design an agent portal for a mobile app where:
The navigation bar is appealing and facilitates key interactions for agents.
Purchasing doorknock credit is straightforward and convenient for topping up.
The plan-your-route feature is user-friendly and integrates well with the map.
Agents can easily ascertain the status of a property by consulting the spreadsheet.
Approach
I developed a high-fidelity prototype for an agent portal that features various tiers for purchasing and delivery of doorknock.
The prototype was well-received by both agents and stakeholders, as it comprehensively addressed all the tasks required by an agent.
1.2 Competitors Research/ Comparison
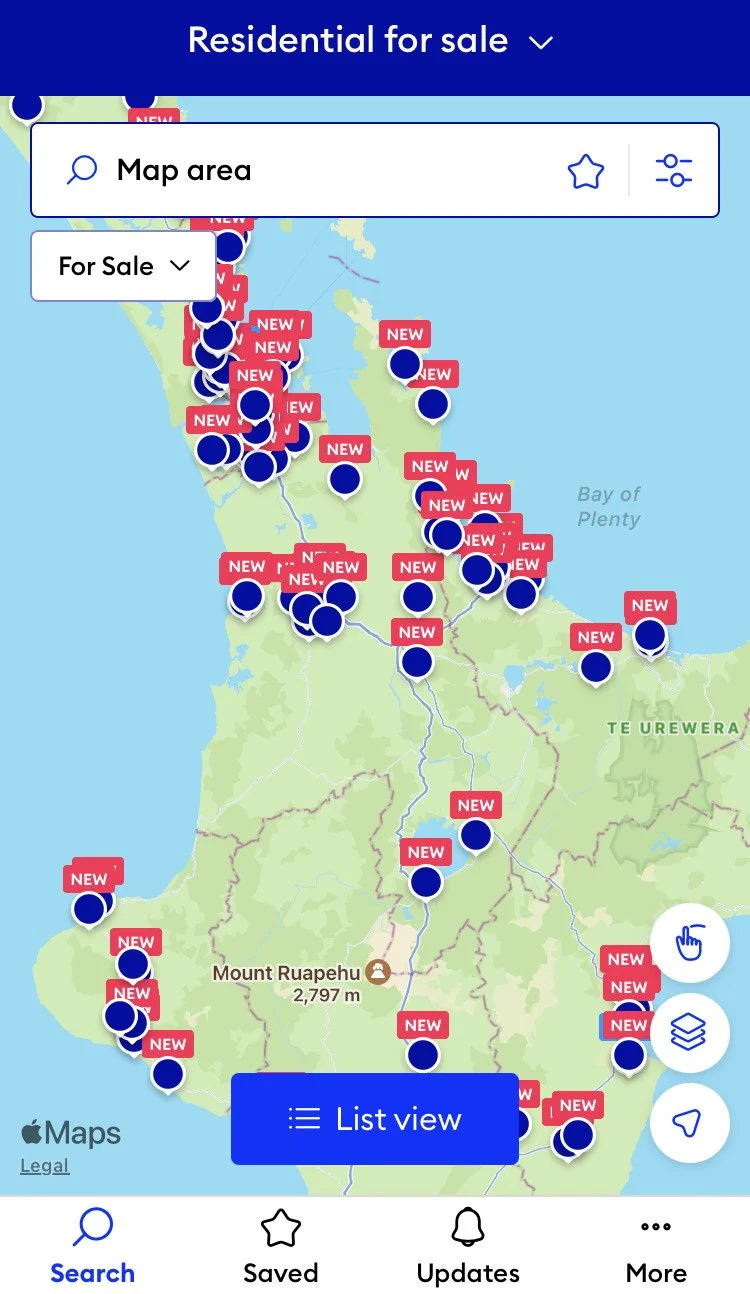
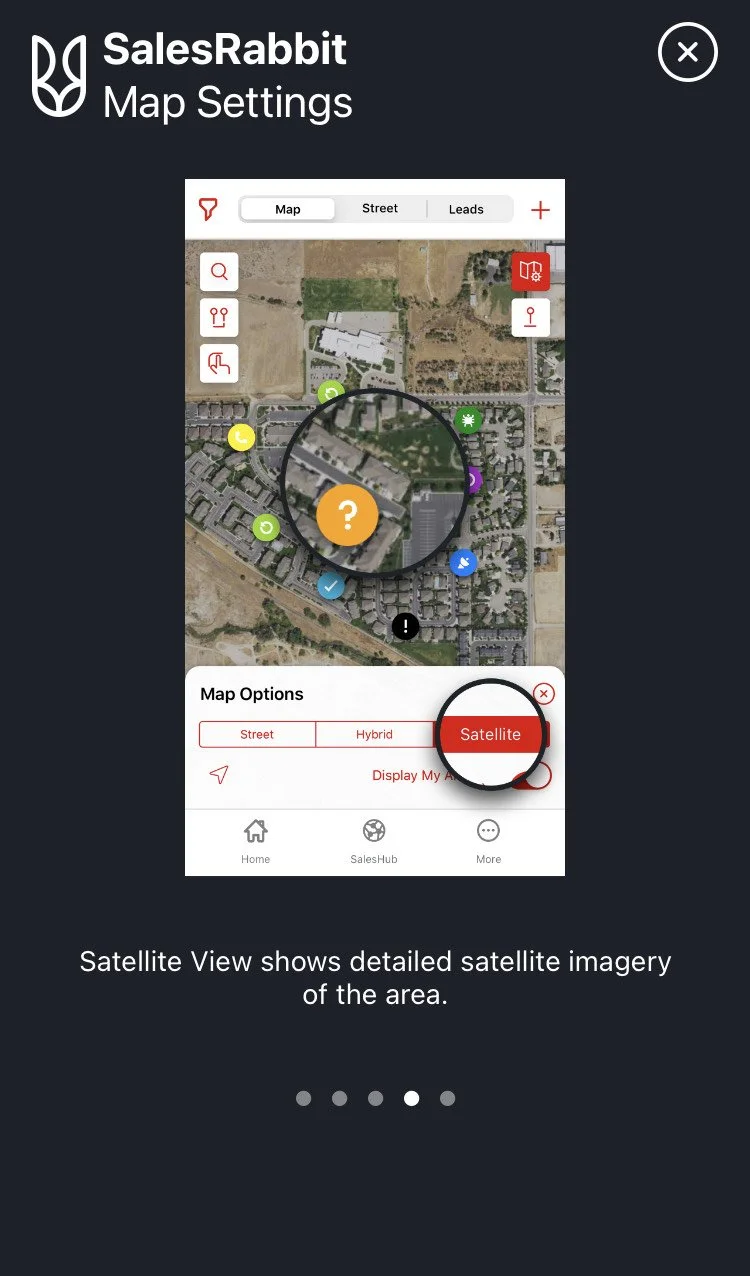
Following the stakeholder interviews, I collaborated with my mentor to unpack the wealth of information obtained. We pondered over key questions: What problem are we solving? What should we design? How do we keep agents engaged with the platform? Are there any inspirational companies in this domain? Who are our competitors, or who do we benchmark against? This led to an exploration of companies like Ostrich, Sales Rabbit, and Realestate.co.nz.
Ostrich's business model served as an inspiration, Sales Rabbit's mapping feature was captivating, and Realestate.co.nz provided a wealth of information. Each company offered unique elements worth emulating.
With these insights, I began crafting the user flow for the Doorknock agent portal, using the aforementioned sites as benchmarks.
Stage 2-Define
2.1 User Personas
After interviewing the stakeholder and conducting a competitors’ comparison, I focused on user persona to
Ensure design decisions are aligned with real user needs.
Help prioritise features and improve user experience.
Facilitate better communication between designers, developers, and stakeholders.
Pic 2.1 User Persona- Real Estate Agent
2.2 Empathy Map
Once the user persona was established, I created an empathy map to gain deeper understanding of users by visualising their thoughts, emotions, behaviours, and pain points.
Pic 2.2.1 Empathy Map
User needs
From the empathy map, I was able to document the emotional states of the user which helped me determine their needs which are:
To be able to see a list of off market properties and its status in NZ.
To be able to navigate the app with ease.
To be able to purchase and top up credits easily.
To be able to plan their day/ journey within the app.
To be able to see important data in a single view.
2.3 User Story
Once the empathy map was completed. I began working on the user story to:
to keep the development user focused.
help me prioritise features
Improve collaboration between designers, developers & stakeholders.
Ensure product market fit.
Pic 2.3 User Story
Pic 2.4 User Journey
2.4 User Journey
After completing the user story, I was able to determine the user journey. This process helped me to:
Focus on user needs, not just product features.
Helps design better user experiences.
Aligns product strategy with real world problems.
3.2 User Flow
Pic 3.1.2 Card Sorting (for main navigation bar)
Pic 3.2.1 Intial user flow proposal
Stage 3. Ideate
3.1 Information Architecture
To kickstart the navigation design for the mobile app, I started brainstorming ideas through card sorting, categorizing them into must have, good to have, nice to have (see pic 3.1.1). Subsequently, I proposed the following options for the navigation bar: Menu, My Dashboard, My Area, and My Planner (see pic 3.1.2).
Pic 3.1.1 Card Sorting (for all desired features)
I began by referring to the existing user personas and the detailed user story. With the user story in hand, I started sketching the user flow, ensuring it aligned with the app's goals and user needs (see pic 3.2.1).
Once my proposed user flow was ready, I presented it to the Product Owners. They then shared their version of the user flow (see pic 3.2.2), which was visually complex and scattered—akin to a sunflower. It was challenging to discern its starting point and structure.
To address this, I carefully dissected their flow, identifying the core requirements and pain points. Leveraging these insights, I prepared a new, streamlined user flow that seamlessly integrated the necessary information and functionality into the agent portal (see pic 3.2.3).
This iterative process ensured a cohesive design that met both user needs and business objectives.
Pic 3.2.2 - My Area
(Before)
Doorknock intial user flow version- Area page
Pic 3.2.3- My Area
(After)
Proposed user flow designed by me- Area page
Dashboard
Refined User flow
Task
3.2.2 Dashboard
Account
Area
Refined User flow
I presented it back to the Product Owner and based on the feedback, I further refined the user flow. Please note, the names of the navigation bar were amended i.e. “my” was taken off. (see highlighted in green)
3.2 Card Sorting
To finalize the Dashboard option, I organized a collaborative activity involving the Product Owner, Business Analyst and Mentor. The activity was inspired by the card sorting technique: participants were tasked with selecting 6 items from a shortlist of 9 items and arranging them within a mobile frame—all within a time limit of 3 minutes. (see pic 3.2.1 Activity)
3.2.1 Activity
3.2.1 Activity
Following the activity, I facilitated a discussion to understand the rationale behind each participant's choices. This step provided valuable insights into their priorities, preferences, and reasoning, which significantly informed the final Dashboard design.(see pic 3.2.2)
This exercise not only streamlined the decision-making process but also ensured the Dashboard aligned with the needs and expectations of key stakeholders.
3.2.1 Activity
Account
Area
Area
Crazy 8 Method- Area
3.2 Sketching
With the user flow finalized, I began sketching the app layout to align with the defined structure (see pic - sketching). To kick off the process, I utilized the Crazy 8 method, a rapid ideation technique, to generate multiple design concepts in a short period of time.
This approach allowed me to explore creative and unique ideas quickly, ensuring that the app design was innovative while adhering to the established user flow.
Stage 4 Prototype
4.1 Mockups/ Interactive Prototypes
After completing the sketches, I transitioned directly to prototyping due to time constraints. I began with a low-fidelity prototype that was reviewed and refined through weekly meetings with the Product Owner after each iteration.
Initially, the prototype included a large number of screens, with new screens created for almost every action. This approach, while thorough, made the design overly complex. Through successive iterations, I streamlined the flow, enhancing the prototype to create a more seamless and user-friendly version.
Ultimately, the refined design evolved into a high-fidelity prototype, which provided a polished and comprehensive representation of the final product.
Sign in page
Dashboard
Area-Map & Status
Area-Map & Status
Area -Map & Status
Area- Plan your Route
Area- Plan your Route
Area- Plan your Route
Task- Today’s Task
Account- My Profile
Account-Doorknock Credits
Account- Onboarding Video
5.1.1 User Testing Session Breakdown
User Testing with Andrew/ Tim
User Testing with Brad
User Testing with Andrew/Tim
5.1.2 User Testing Framework
User Testing with Midori
User Testing with Brad
Stage 5 Testing
5.1 Usability Testing
I finally started testing my prototype by conducting user testing sessions. Before conducting the user testing, I decided to break down the sequence & timing for each task. Here is the pic of how I had broken down the task in 4 sections each into 15 -20 mins slot (see pic 5.1.1 User Testing Session Breakdown). Additionally, I prepared a user testing framework (see pic 5.1.2). We had 5 different participants from different backgrounds:
Midori - Real estate agent
Shivam- IT Consultant
Tim/ Andrew- Product Owner/ Senior Designer
Brad- Real estate agent
5.1.2 User Testing Framework
5.2.1 User Feedback
5.2 Observations
This is how I captured the feedback from users (refer to pic 5.2.1). Upon completion of the user testing, I compiled all the feedback for each task and categorized them accordingly (refer to pic 5.2.2).
5.2.2 User Feedback
5.2.2 User Feedback
5.3 Analytics
100% of the user found the dashboard easy to understand.
100 % of the users found the login and sign-up page to be quite straight forward and user-friendly.
80 % of users is clear with each section of navigation bar however clarity of job to be done is required.
80 % of users understand the doorknock display (summary & tiers) however not sure why to pay for doorknock.
100 % of users find it easy to buy & top up doorknock credit.
80 % of users sees the potential of map in showing the leads however needs clarity in icon and status bar.
80 % of users understands how to use the map to plan his route however it is not clear how to add multiple properties to the route planning.
60 % of users understands the purpose of having spreadsheet however having confusion on certain terms to reflect the status of the property. Some even say it is redundant.
Stage 6. Implement
After going through the user feedback, I iterated my prototype for the final time and started preparing for my playback to stakeholders. I had broken down the feedback for each task from all users and presented it to stakeholders along with the amendments made to the final design (see below). I did propose my design proposition in my final playback (see pic). Later on, I handed over the project to the next designer to takeover and further scope the project.
The general feedback from users indicated that too much information was being requested on the My Profile page (see pic 6.1 Before), and that uploading a photo should not be mandatory when initially creating a profile. Based on this feedback, I redesigned the My Profile page and made uploading a photo optional (see circled pic 6.1 After).
6.1 Before- Account-MyProfile
6.1 After- Account-My Profile
Based on hypothesis: Navigation bar is appealing & meets the agents key interaction.
As the user was unclear about what to do on the landing Area page (see pic 6.2 Before) and was unsure how to locate the doorknock leads, I redesigned the Area page with a pop-up message box “click any doorknock to continue” and displayed potential doorknock leads on the area page (see pic 6.2 After). Next, I renamed the "status" button to "sort by" as suggested by the majority of users and renamed further options under "sort by" to homeowner, do not disturb, and already for sale (see pic 6.2 After) as the options were confusing for users. Additionally, the eye drops were changed to just two colors, pink and green, as users were confused by the prior traffic light system.
6.2 Before- Map & Status
6.2 After-Map & Status
Based on hypothesis: Agent is able to understand the status of the property.
As the traffic light system for eye drops (see pic 6.3 Before) was changed to only two colours pink & green, I decided to show few greyed out eye drops to upsell more doorknock credits (see pic 6.3 After) with a popup message” you need to buy more doorknock to unlock area”. I also designed a popup message box under “plan your route” option as the users were confused on clicking “plan your route”.
6.3 Before-Area-Plan your Route
6.3 After- Area- Plan your Route
Based on hypothesis: The plan your route function is clear to use with the Map
Users were unclear about the purpose of purchasing doorknock credits under the Account (see pic 6.4 Before). Therefore, I reorganized the layout by moving the doorknock summary to the top so that users can see the balance and be prompted to buy doorknock credits (see circled pic 6.4). Previously, even after purchasing the doorknock credits, the purchase summary was at the bottom plus the term “delivered”, which caused confusion regarding the success of the purchase transaction. Thus, I moved the doorknock purchase summary to the top and reworded “doorknock used” intead of “delivered” (see circled pic 6.4 After) .
6.4 Before- Account- Doorknock credits
6.4 After- Account-Doorknock credits
Based on hypothesis: The purchasing of doorknock credit is clear & easy to top up.
Under "Plan your Route," the user was clear on how to use the feature but was not clear on how to add multiple properties to the route planning. Therefore, I designed an "add more" feature in the tile view (see circled pic 6.5 After) and added a "Selected" feature in the list view. This allows the user to see how many properties have been selected to add to the route planning. Thus, making the usability seamless.
6.5 Before- Area- Plan your Route
6.5 After- Area- Plan your Route
Based on hypothesis: The plan your route function is clear to use with the map.
Recommendations
Profile:
Minimize the required information on the profile page to essentials: name, email, and phone number.
If the user wants to provide more information on the form, some motivation is required, such as door knock credits.
Include the pain points/reasons why one should use the app.
Offer the option to upload a photo or skip the step.
Account:
The onboarding video should comprehensively cover all app features, including the door knock display, and present the information architecture of the doorknock credit page. Instruct the video editor to prioritize the summary before the purchasing options.
Simplify terminology by changing "Status" to "Sort by," and clarify the presentation of the doorknock credit summary. Change the term "doorknock delivered" to "doorknock used" under the credit summary.
Ensure the onboarding video is played upon first login.
Offer a quick buy option exclusively on the Area page and suggest cross-selling opportunities, such as topping up door knock credits while exploring other territories.
Area:
Steps to be highlighted on the area page:
Remove land/area information. Agents only need to know the number of bedrooms and bathrooms.
Display potential leads on the area page, with an option to view nearby leads.
Revise the letter's wording and reconsider the business concept to maintain agent motivation.
Design a user-friendly, area-specific map with clear icons and status indicators, omitting the radius since agents have assigned areas. Propose visibility rules for the map and display clear steps for seamless navigation.
Streamline the 'plan your route' page to allow easy selection of multiple properties, adding them to a list, and showcasing nearby leads for door knocking
Handover
I would like the next designer to focus on the most important features of the Doorknock app, specifically the Area page, Task, and making the Dashboard livelier. Additionally, the hamburger menu on the Dashboard should be revisited, and attention should be given to the notification bell. Below is the list of tasks for the next Product Designer:
The look and feel of the Dashboard need to be addressed to make it more lively.
The hamburger menu on the Dashboard needs to be revisited. The user should be able to access the hamburger menu from any page, not just the Dashboard. Focus on the appearance of the page when the user selects any options from the Dashboard hamburger menu.
Consider the notification bell icon - whether it should be on each page or just as a number at the top corner of the hamburger icon.
My suggestion is to remove the task option from the navigation bar as it is not serving any purpose at this stage of the project. It can be added in the future if necessary.
Consider which pages should have Quick Buy options.
Create an onboarding video to cover Doorknock display (tiers) and purchase.
The Area page map needs to be polished. Refer to Sales Rabbit, Realestate.co.nz, and Ostrich Real Estate for inspiration. If needed, redraw the map from scratch. Focus on the Plan Your Route page and take inspiration from Uber. Refine every click on the Area page.
Under Doorknock summary, consider what the purchase history should look like.
Handover of Design
Learnings and Personal Growth
This project has been a transformative journey, teaching me to manage a product through its entire lifecycle using the design thinking process.
I gained hands-on experience in user research, sketching, prototyping, testing, and implementation—skills that have strengthened my foundation as a Product Designer.
Beyond technical expertise, this project has profoundly impacted my personal growth. It taught me patience, resilience, and the value of viewing challenges as opportunities. Applying the design thinking process to everyday life has reshaped my perception: I no longer see problems as obstacles but as chances to innovate and grow.
Working on my first mobile app project was both challenging and exhilarating. It expanded my skill set and deepened my appreciation for collaboration and innovation within the dynamic Doorknock team.
This experience has left me with immense gratitude, not just for the chance to work on such a unique project but also for the lessons it offered. With a renewed Agile mindset, I am now more at ease tackling problems, knowing that solutions are always within reach. I look forward to embracing more learning opportunities in the future.
Product Owner Feedback
Product Owner & Founder- Tim Hall
Thank you for reading my case study!
Want to work with me? Feel free to contact me!
pradeepmohandas30@gmail.com